Mermaid macros will enable the use of diagrams like mind maps (UI extension plugin)
Table of Contents
- What is a UI Extension?
- Mermaid Macros Now Support Diagrams Like Mind Maps
- Beta version diagrams, such as architecture diagrams and XY charts, are also available

What is a UI Extension?
UI Extension is one of the default plugins for My Redmine, developed by Far End Technologies Corporation for My Redmine customers. It’s a plugin that extends the user interface, enabling you to draw diagrams like flowcharts using Mermaid macros.
The UI Extension includes the following features:
- Drawing diagrams such as flowcharts by entering text (Mermaid macros)
- Previewing attached files like images and PDFs without page transitions
- Narrowing down selection options in select boxes (e.g., “Assignee”) by searching with keywords
- Displaying a burn-down chart for each version on the roadmap screen
Among these, the Mermaid macros feature has been updated, and we’ll introduce the details below.
Mermaid Macros Now Support Diagrams Like Mind Maps
The mermaid.js library used by Mermaid macros has been updated to v11.4.1.
In anticipation of My Redmine’s upgrade to RedMica 3.2, scheduled for June 2025 or later, the plugin will also be updated. This update will enable the use of several new diagram types, including mind maps.
Among the newly added features, we’d like to introduce mind maps.
You can use Mermaid macros in issues and wikis as follows:
{{mermaid
Mermaid Syntax Body
}}
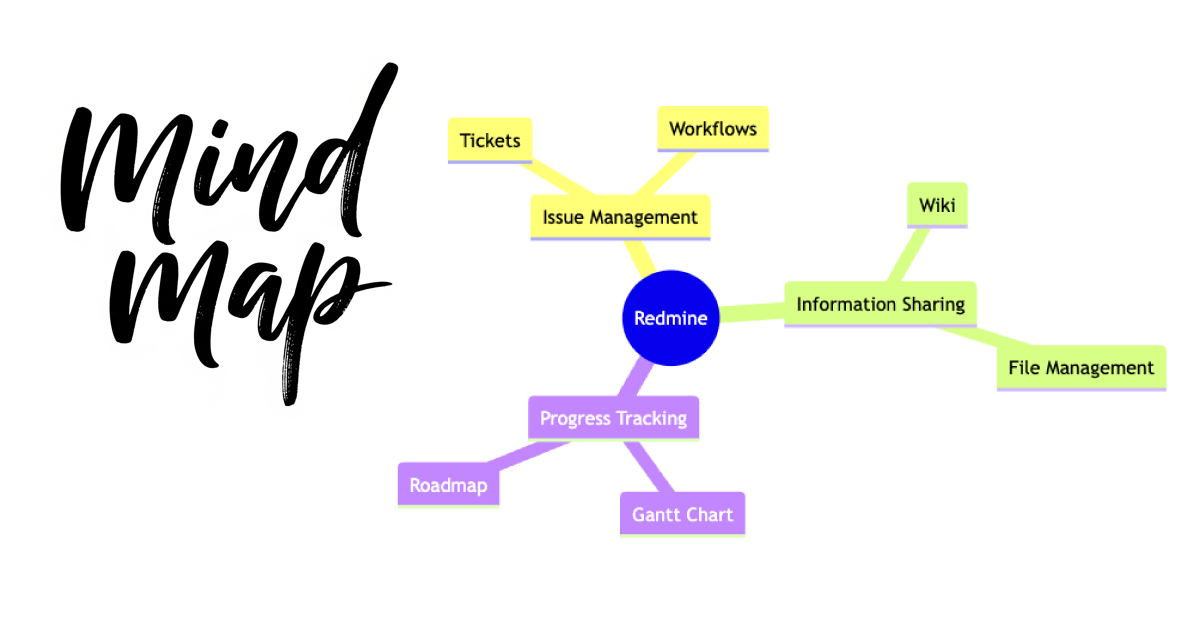
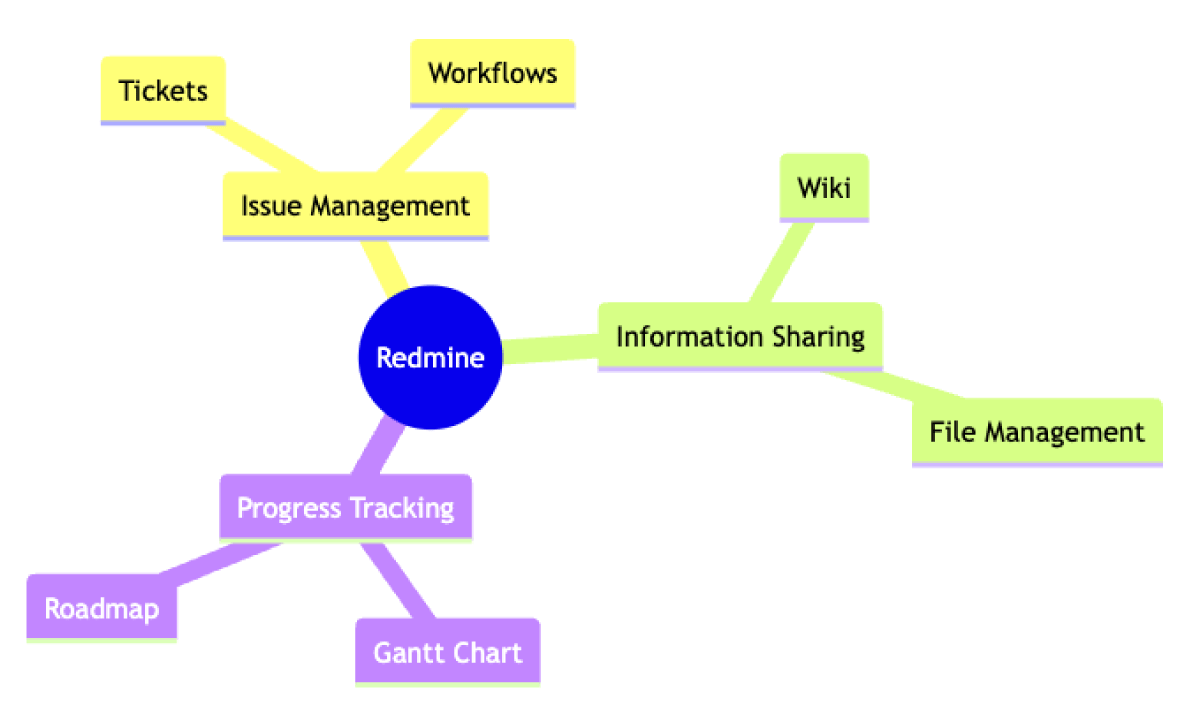
Mind Map

A mind map is a thinking tool that starts with a central theme and then radiates out with related words and images, much like the branches of a tree.
{{mermaid
mindmap
root((Redmine))
Issue Management
Tickets
Workflows
Information Sharing
Wiki
File Management
Progress Tracking
Gantt Chart
Roadmap
}}
Beta version diagrams, such as architecture diagrams and XY charts, are also available
Examples of Architecture Diagrams and XY Charts.
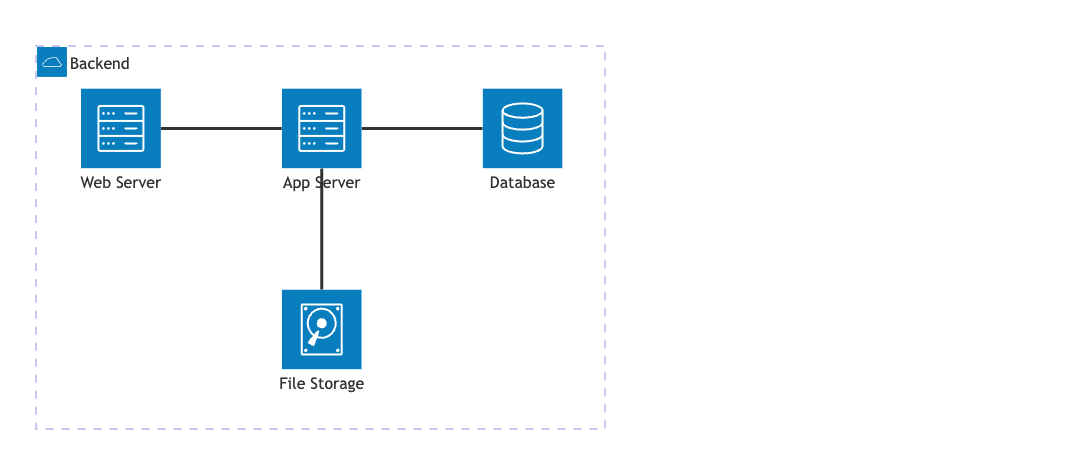
Architecture

{{mermaid
architecture-beta
group backend(cloud)[Backend]
service web(server)[Web Server] in backend
service app(server)[App Server] in backend
service db(database)[Database] in backend
service file(disk)[File Storage] in backend
web:R -- L:app
app:R -- L:db
app:B -- T:file
}}
XY Chart

{{mermaid
xychart-beta
title "Weekly Website Visitors"
x-axis ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"]
y-axis "Number of visitors"
bar [240, 300, 290, 310, 400, 350, 320]
line [240, 300, 290, 310, 400, 350, 320]
}}
Please refer to the official Mermaid documentation for more details on Mermaid syntax and other features.
Try It Now with My Redmine!
You can try out My Redmine today with our Free Trial. Experience the benefits of cloud-based Redmine firsthand by checking out its features and usability.
Click here for My Redmine Free Trial
You can try My Redmine for free for up to two months (until the end of the next month).